Forms For Jekyll, Hugo & Other Static Sites

Jekyll, Hugo, and others are fantastic pieces of technology designed to build static websites using templates, code, and custom logic common to online frameworks like wordpress. The result is a super fast static site that can be deployed anywhere.
However because these frameworks generate a static website, there is one problem – how do you integrate elements into the website that actually require a backend?
Forms are a common example of interactive content on a website - contact forms, sales forms, newsletter forms, and customer service forms all require a way to save their data to a backend.
Forms for Static Sites
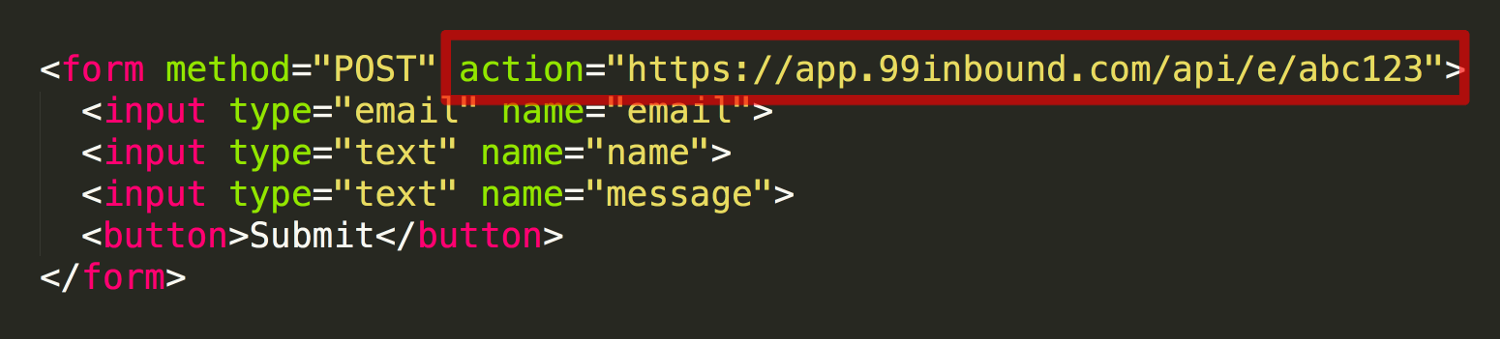
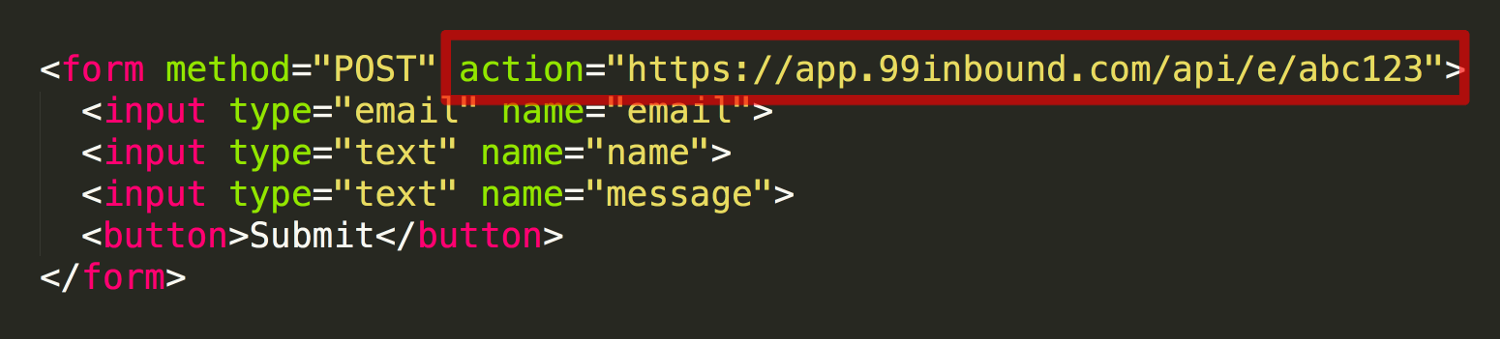
You can easily build a form for a static site (forms are, or course, simply HTML markup), but that form needs to actually do something.
In an earlier life I needed to add a sales form to a Jekyll site in order to capture sales leads, route them to our CRM, and notify sales staff in Slack. There weren’t any good options so I built my own.
Form Backend

I built 99Inbound to solve this exact problem. You can sign up for a free (as in beer) plan right here. With 99Inbound you can:
- Use our form builder to generate a Bootstrap or Foundation compatible form
- Generate a form endpoint that you can copy/paste into your existing forms.
Whichever form you create, you can have results routed to email, slack, or many other apps. Each form comes with unlimited submissions, so you don’t have to worry about going over limits.
Then for each form entry you’ll get your configured notification.
Slack Notification Example

Get Started
You can sign up for an account now for free and get 2 forms with unlimited submissions. If you want to see some 99Inbound forms in action, check out our contact page, or our homepage for some examples.